This article will discuss the benefits of using React as a front-end development toolkit, how it is better compared to other frameworks and libraries, and why you should consider using it for your next project in 2023.
What is Reactjs?
Since its debut, ReactJs has caused quite a stir in the world of front-end development.
It is an open-source, component-based front end created by Facebook software engineer Jordan Walke.
Ever since it became open source in 2013, React has had tremendous growth, with new features being added on a regular basis and an amazing developer community emerging in support of the framework.

It is declarative, efficient, and adaptable, especially for building reusable UI components, says Walke.
Front-end websites usually have many files, like HTML, CSS, JavaScript, and maybe even more. With React, you can combine all of this code into a single file, which makes page load times much faster.
Also, when you click on a component, only that component is rendered, which looks better and is faster than rendering the whole page.
Why React?
Reactjs’s potential for component reuse is a major advantage. Software engineers benefit since they don’t have to create many codes to accomplish the same tasks. Moreover, modifying one section of the application will not affect the rest of it.
There are currently over 220,000 operational websites built with React.
React is currently the second most widely used library overall, with 68.9% of respondents saying they like and use it.
Some of the most well-known brands in the world, like Apple, Netflix, Facebook, PayPal, Uber, Airbnb, Instagram, etc., are among those adopting React JS, so clearly it has some impressive advantages.
In 2023, React will be a strong contender for front-end development, and for good reason. There are many reasons to use React, but here are a few of the more important ones:
Code Reusability: React’s component-based architecture facilitates the creation of reusable UI elements.
Flexibility and Compatibility: React is a popular choice for front-end development because it can be used in many different ways and works well with other technologies.
Easy Access to Information: It’s easy to get help and find resources when you need them most, thanks to React’s thriving developer community.
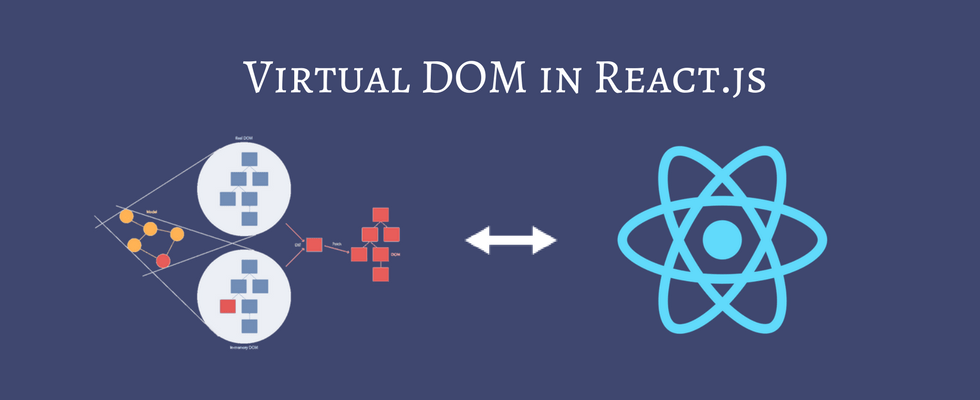
Efficiency: React’s virtual DOM makes it lightning-fast and incredibly efficient, which in turn can boost the quality of the user experience.
Key reasons why React JS can be the Best Choice for Web Development
We list the main advantages of using React JS framework below.
- It offers fast rendering.
To improve the performance of a complicated, high-load app, you should set up its structure early on.
DOM is tree-structured. So, a tiny change at a higher layer can severely affect an application’s user interface. Facebook’s virtual DOM solves this. The virtual DOM, as its name implies, allows testing all modifications to the virtual DOM first to determine risks. This method ensures app performance and user satisfaction.

- For optimised and quick web application development
To help developers make powerful mobile and web apps, ReactJS provides a virtual DOM (Document Object Model), a fantastic library, and lightweight APIs.
Even in Google’s Lighthouse audit test, ReactJS did quite well. This shows that when you need high-quality web pages for fast loading mobile and online applications, ReactJS is the best option.
ReactJS is a reliable option for anyone seeking to create dynamic, eye-catching web pages.
- It creates rich user interfaces.
Today, app user interfaces matter. Poor UI design reduces an app’s chances of success.
If an app has a good UI, people will like it more. Hence, rich user interfaces are essential for app success.
When it comes to developing apps for the web and mobile devices, ReactJS is among the top three cross-platform libraries, says a report.
ReactJS’s enduring appeal stems from its utility in allowing programmers to easily implement cutting-edge technological concepts.
Facebook continues to support this framework, making it a reliable option for front-end developers.
Companies of all sizes are increasingly putting their faith in the open source and community-driven nature of ReactJS.
- Time-Saving Framework
ReactJS developer tools are useful for businesses that require quick web development.
ReactJS is the best choice when you need to simplify web development for a front end that appears complex.
Everything you need to whip up a sleek UI quickly is included in the framework. The idea of isomorphic code development is put into practise here, meaning that both the client and server will see the same code.
It’s a major time-saver in the creation process. Hence, whether you’re a start-up, enterprise, or medium-sized organisation, you can quickly and easily get a UI that is simple to use, aesthetically pleasing, and compatible with a wide range of backend technologies.
- Open Source Community that is ever evolving
It’s an ever-evolving technology for both single- and multi-page web apps.
From time to time, improvements are made to by adding new ideas and functionality.
As a result, it will never become obsolete, but rather a dynamic system that evolves rapidly and excels in scalable contexts.
- An Extensive Library that simplifies coding
The JavaScript library ReactJS provides a wealth of features, layout options, and building blocks.
It aids programmers in making web and mobile apps that are both scalable and feature-rich. Because of its rich library, developing with ReactJS for the web is a breeze.
The library is largely responsible for making ReactJS well-known as a flexible web development framework.
- Best for Large Scale Web App Development
When it comes to creating huge web-based applications, JSX (JavaScript Syntax Extension) provides the ideal setting. Optimizing JavaScript’s performance is made easier with the help of the JSX syntax.
It’s vital to note that companies may use React Native to create both native and hybrid mobile apps for Android and iOS. Because of these reasons, ReactJS is a useful framework for creating both web and mobile applications.
- Flexible Architecture and Easy to Learn
Learning and using ReactJS is a breeze.
With an understanding of HTML, CSS, and JavaScript, a development team can quickly learn to use ReactJS to build feature-rich websites.
With ReactJS, programmers may create applications that are compatible with a wide range of systems. Because of this, single-page web and mobile applications may be easily developed with ReactJS.
- Supports Repeated Use of Components
Developing a website with ReactJS requires the creation of UI components.
ReactJS can be used to create any part of a website, including the drop-down menu, the sidebar menu, the header component, and so on.
The parts can coordinate in a seamless fashion to produce a dynamic website.
The key feature of ReactJS is that it allows programmers to build web apps in JSX that can be used again and again. This reduces the amount of time spent on development and speeds up the delivery of their applications.
- React Hooks for Web Development
Hooks serve as a feature that allows for the extension of components with additional states and features.
It facilitates components’ ability to communicate by facilitating the logical flow of information between them.
Hooks facilitate the effortless exchange of information between different modules. Because of this, ReactJS is a robust web development framework for complex apps.
To sum up, every year brings about a slew of new web frameworks and library releases, making it difficult to know which technologies will stick around. However, over the past decade, ReactJS has proven its resilience against frameworks like Angular, Django, Vue, and Ruby on Rails.
Cuneiform’s team of ReactJS developers is highly skilled and has completed numerous successful projects. We have a unique approach to hiring qualified ReactJS developers. Feel free to get in touch with us if you need help turning your idea into a cutting-edge website or application.